
ASSIGNMENT
In this assignment, you'll create a rapid prototype for an Augmented Reality (AR) experience. This task invites you to apply principles of immersive AR design, user interaction, and human-centered concepts. Whether you choose paper-based artifacts, an AR-specific prototyping tool, or any other application of your preference, this assignment emphasizes creating an AR application that seamlessly integrates with users' real-world environments. Playtesting will be a crucial step, providing valuable insights for refining and perfecting your AR experience.
Objective
The primary objective of this assignment is for you to design and prototype an Augmented Reality (AR) application that aligns with your unique vision. By leveraging principles of immersive AR design, user interaction, and human-centered concepts, you will create an experience that seamlessly blends digital elements with the real world. Playtesting will offer essential user feedback, allowing you to iterate on your rapid AR prototype and deliver an engaging and user-friendly AR application.


Task
Define the AR Experience:
Conceptualize a specific theme, purpose, or interaction model for your AR application. Emphasize how digital elements will augment users' real-world environments, creating a cohesive and meaningful AR experience.
GOAL is an AR keypad demonstrating a Search function for the app.
Selecting digital alphabets WITHOUT a keypad interface (think the Netflix Search function) is just a stupid waste of everyone's time, so even though this isn't an untired, un-prototyped experience I really want to explore it by working one up from scratch.

I want to make this playable on an iPad because I loathe tiny phone screens.
I want lovely big squishable buttons with a large hit area.

Task
Interactivity in AR:
Consider how users will engage with and manipulate the augmented content, ensuring a natural and intuitive interaction within the real-world context.
- haptics
- pass-through
- for the protoype, just show typing interaction, I am NOT programming a working Search function
- when selected, the keypad will expand to the screen size: if we're using real 3D space I refuse to endorse tiny cramped mini keyboards.


Task
Select AR-Specific Prototyping Method:
Choose the prototyping method that aligns with AR design principles. This could involve creating paper-based artifacts illustrating AR overlays, utilizing AR-specific prototyping tools, or exploring applications tailored for AR development.
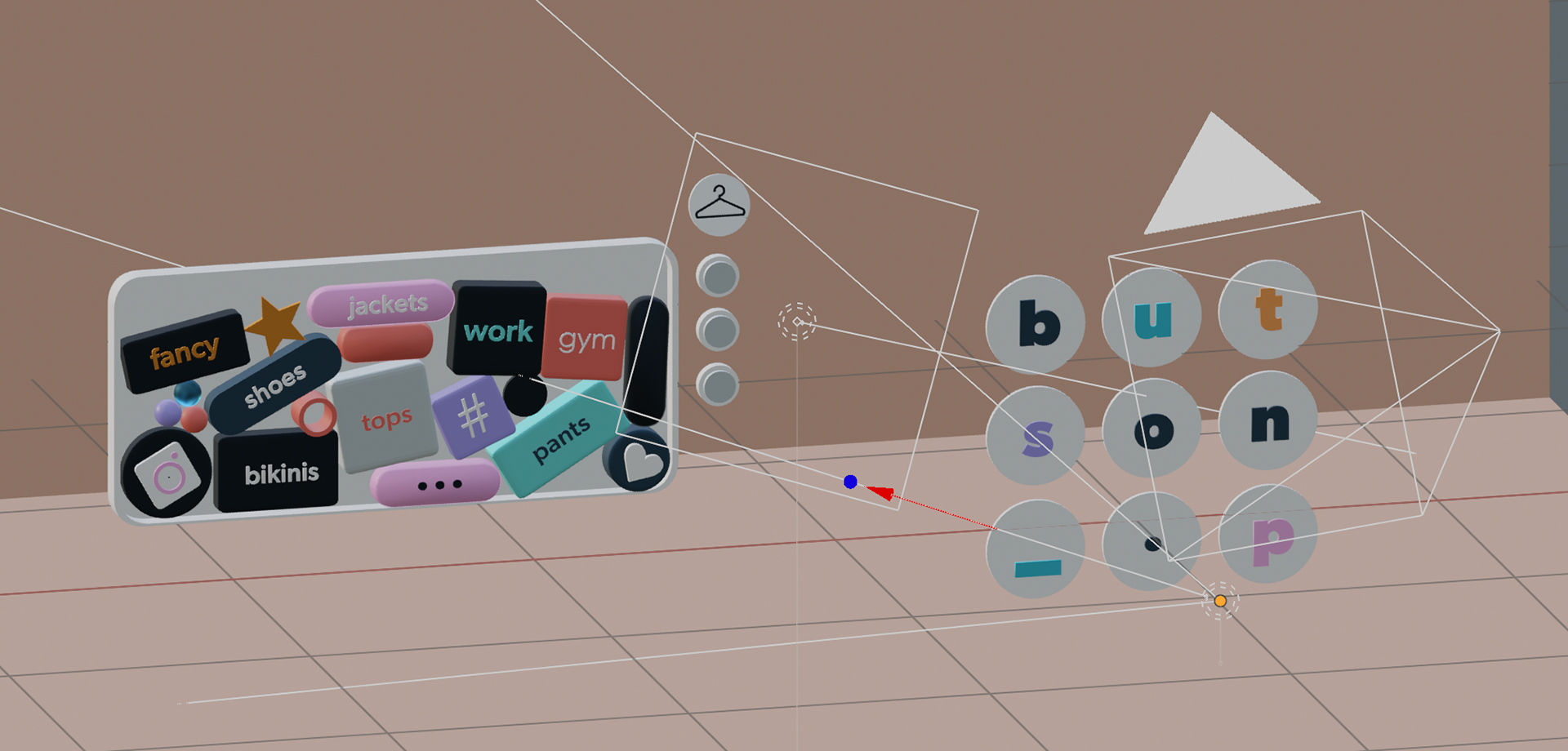
I want to look at a successful and unsuccessful 2D digital keyboards for comparison, and build one with Bezi because I know they have a button tutorial in their learning resources.
Robert from CS gave me some really useful resources for AR prototyping, and I'm going to look at the latest XR Interaction Toolkit examples to see their keypad model and the interaction best practices they've built in there.




Task
Prototype Creation for AR:
Bring your AR application to life through your chosen method. Whether sketching AR overlays on paper, using AR-specific prototyping tools, or any other application, focus on seamlessly integrating digital elements with the users' real-world surroundings.
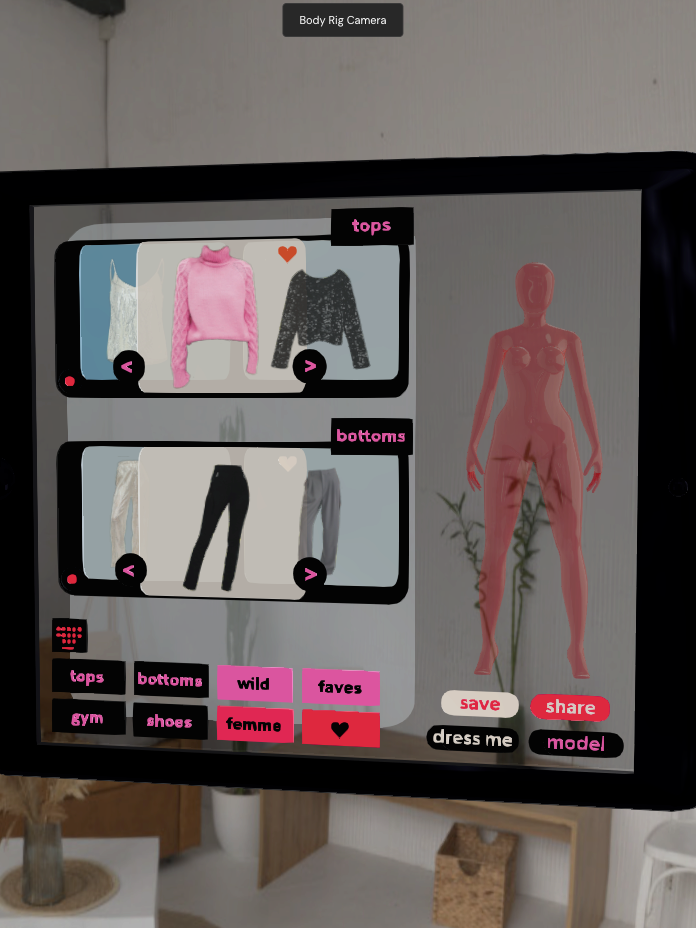
WIP

As always, Bezi for the win. The pad prototype was even faster to create than expected, and super cute 'n' fun.

Task
Playtesting for AR:
Engage in playtesting sessions with potential users or colleagues in real-world settings. Gather feedback on the usability, AR overlay visibility, and overall user experience of your AR prototype. Pay attention to both positive aspects and areas for improvement in the augmented experience.
TBC

Task
Refinement for AR:
Based on playtesting feedback, refine your AR prototype to address identified issues and enhance elements contributing positively to the user experience. Iterate on your design to create a polished and effective AR application.